Этим часто страдали сайты лет 15 назад: очень мелкие значки, куча кнопок, изображений, все буквально борется за внимание читателя. Однако человеческое внимание очень ограничено. Мы скорее сбежим с «загруженной» страницы, как из грязной комнаты, чем будем пытаться что-то найти.

Пустое пространство так же важно, как сам контент, одно без другого работать не будет. С помощью свободного пространства читателям проще воспринимать информацию и выделять главное на странице.
Как создать «комфортное» пустое пространство в дизайне?
Даже если элементов на сайте не так много, они не должны быть слишком близко друг к другу. Вот что можно сделать, чтобы страница стала «дышать»:
Разделяйте текст на небольшие абзацы. 5-6 строк — оптимальный вариант, чтобы было легко сканировать текст и не терять строку.
Увеличьте межстрочный интервал. Чем больше высота строки, тем легче читать текст. Конечно, во всем должна быть мера — слишком большой интервал превратит текст в кучу отдельных строк и выглядеть это будет странно.
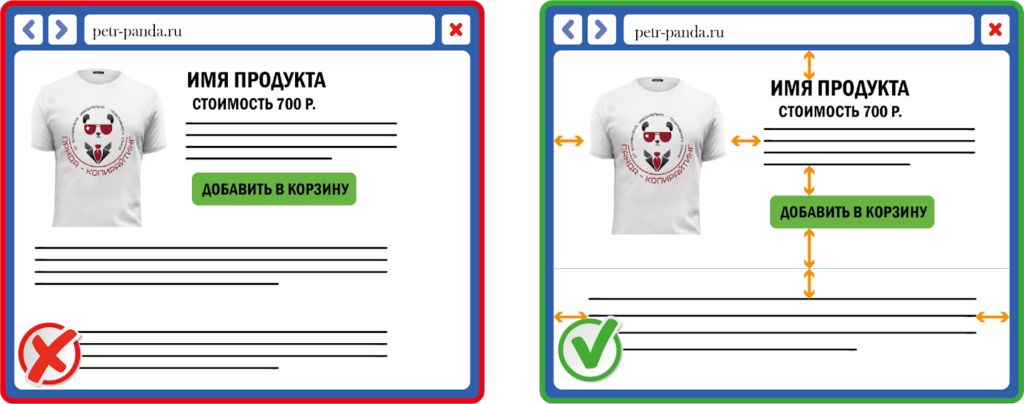
Делайте отступ между изображением и подписью, заголовком и основным текстом и т. д. Не позволяйте текстовым блокам прилепиться к своим соседям, даже если это одна строка.
Делите страницу на смысловые блоки и добавляйте между ними пустое пространство (не менее 120 px). Группировку элементов можно подчеркнуть цветом или полосами-разделителями. Обращайте внимание на то, чтобы у полей вокруг блоков была одинаковая ширина — так дизайн выглядит аккуратнее.
Не переборщите с пустым пространством. Взгляд должен плавно скользить от одного элемента к другому, а не блуждать в поисках информации. В общем, во всем нужна мера.
Вывод
Не перегружайте страницу элементами и делайте между ними отступы. Это поможет управлять вниманием пользователей и упростит восприятие контента.